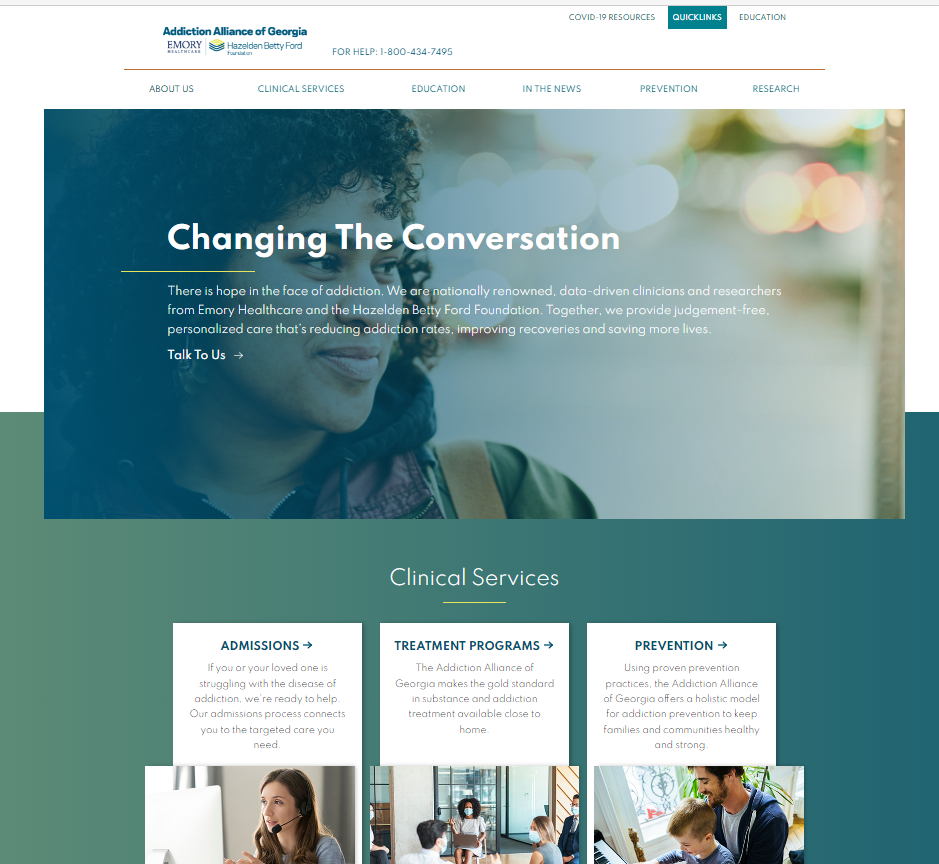
- The Home Page is built off the Home template (
/sitecore/templates/Project/EH/Home). - The main components are:
- The components(except Header and Footer) load with animation when a user scrolls down the page.
- To enable the fade in animation, the components need to have an Animate on scroll option. When this option is enabled, the components will be hidden on load and will be displayed once the corresponding component appears in the middle of the page during the scroll event.

- The Home Page needs to have
page-homeBody CSS class as shown in the image below

Developer Notes
Content Author Notes
Notes:
- Home page is made of multiple-section containers. The containers determine the width of components, accents applied, and animation on the scroll.
- Most components are placed in its own individual containers to apply the right accents and width.
Please see the following pages for author notes on each individual component: