- Section Containers is a custom page structure component created to manage the layout of the website.
- The component resides inside EH Page Structure tab in the Toolbox by the name Section Container.
- The component has no data-source item.
- This component is used to define the page structure. It is a typical structure component that adds a wrapper for other renderings.
- All the components on a page should be added inside Section Container meaning it is the outer-most wrapper.
- It is recommended to keep the section containers to occupy the entire width of the main placeholder, do not change the grid settings.
- A few examples of the component are shown with different settings is displayed HERE.
-
The Content Author can use the paint bucket to select Section Container options.
- Small - container with max width 1378px
- Default - container with max width 1394px
- Medium - container with max width 1442px
- Large - container with max width 1474px
- Extra Large - container with max width 1896px
- Full Width on Small - container with full width on small screen size
Small
Ridiculus ullamcorper class condimentum parturient dis diam condimentum adipiscing a lorem turpis neque erat a arcu a nisi himenaeos amet vestibulum habitant per himenaeos bibendum a tempus. Nascetur ut condimentum id nisl non dui dapibus himenaeos ornare scelerisque facilisis a metus ut ad feugiat odio elit convallis lacus adipiscing quis a sit hac a phasellus at. Bibendum scelerisque elit at potenti egestas quam ullamcorper non erat nibh sem in odio tincidunt at a dis quis scelerisque.
Default
Ridiculus ullamcorper class condimentum parturient dis diam condimentum adipiscing a lorem turpis neque erat a arcu a nisi himenaeos amet vestibulum habitant per himenaeos bibendum a tempus. Nascetur ut condimentum id nisl non dui dapibus himenaeos ornare scelerisque facilisis a metus ut ad feugiat odio elit convallis lacus adipiscing quis a sit hac a phasellus at. Bibendum scelerisque elit at potenti egestas quam ullamcorper non erat nibh sem in odio tincidunt at a dis quis scelerisque.
Medium
Ridiculus ullamcorper class condimentum parturient dis diam condimentum adipiscing a lorem turpis neque erat a arcu a nisi himenaeos amet vestibulum habitant per himenaeos bibendum a tempus. Nascetur ut condimentum id nisl non dui dapibus himenaeos ornare scelerisque facilisis a metus ut ad feugiat odio elit convallis lacus adipiscing quis a sit hac a phasellus at. Bibendum scelerisque elit at potenti egestas quam ullamcorper non erat nibh sem in odio tincidunt at a dis quis scelerisque.
Large
Ridiculus ullamcorper class condimentum parturient dis diam condimentum adipiscing a lorem turpis neque erat a arcu a nisi himenaeos amet vestibulum habitant per himenaeos bibendum a tempus. Nascetur ut condimentum id nisl non dui dapibus himenaeos ornare scelerisque facilisis a metus ut ad feugiat odio elit convallis lacus adipiscing quis a sit hac a phasellus at. Bibendum scelerisque elit at potenti egestas quam ullamcorper non erat nibh sem in odio tincidunt at a dis quis scelerisque.
Extra Large
Ridiculus ullamcorper class condimentum parturient dis diam condimentum adipiscing a lorem turpis neque erat a arcu a nisi himenaeos amet vestibulum habitant per himenaeos bibendum a tempus. Nascetur ut condimentum id nisl non dui dapibus himenaeos ornare scelerisque facilisis a metus ut ad feugiat odio elit convallis lacus adipiscing quis a sit hac a phasellus at. Bibendum scelerisque elit at potenti egestas quam ullamcorper non erat nibh sem in odio tincidunt at a dis quis scelerisque.
Full Width on Small Screen
Ridiculus ullamcorper class condimentum parturient dis diam condimentum adipiscing a lorem turpis neque erat a arcu a nisi himenaeos amet vestibulum habitant per himenaeos bibendum a tempus. Nascetur ut condimentum id nisl non dui dapibus himenaeos ornare scelerisque facilisis a metus ut ad feugiat odio elit convallis lacus adipiscing quis a sit hac a phasellus at. Bibendum scelerisque elit at potenti egestas quam ullamcorper non erat nibh sem in odio tincidunt at a dis quis scelerisque.
Developer Notes
Content Author Notes
1. Open Up EE and click the "Add Component"
2. Click Add Here to select the rendering
3. Select "Section Containers" under EH Page Structure
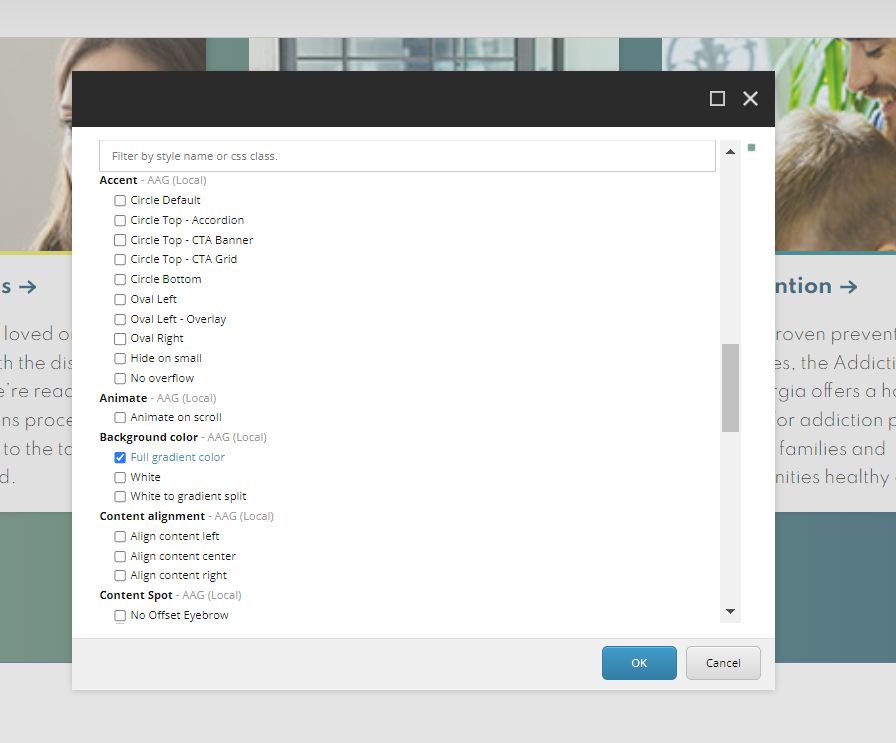
4. Open Up Paint Bucket settings to control size, background color, apply accents and animate on scroll (Applicable to Home Page)
5.Content Authors will be able to add components to the container.
6. Make sure to save and publish changes.
Requirements
AAG Containers:
- Paint bucket options to adjust for sizing and color options
- Section Container:
- Set a default top and bottom padding
- Create paint bucket styles to remove default top and bottom padding.
- Create paint bucket styles to add large top and bottom padding.
- All components (default allowed renderings)
- Add more paint bucket styles to /sitecore/content/EH/Emory/Presentation/Styles/Spacing.Value
See Dev notes for renderings and additional details.