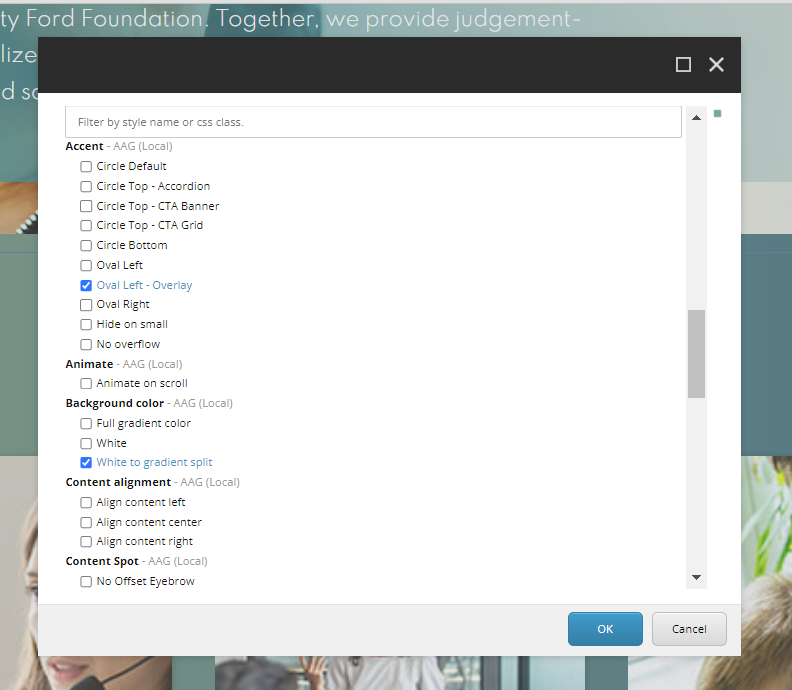
- Accent Variant is a paint bucket style option that can be applied to Section Container component.
- All Accents Variants except Oval Left - Overlay will be displayed below other components (lower z-index value).
- Only Oval Left - Overlay will be displayed on top other components.
- Hide on small paint-bucket setting is available to hide the Accent Variant on small screen.
- A few examples are shown HERE
Circle Accent Default
Fusce agna felis congue a sit neque nullam turpis elementum dui penatibus tristique fermentum velit vestibulum a mollis scelerisque praesent adipiscing adipiscing consectetur. Parturient ante nullam parturient ullamcorper ullamcorper placerat nec mus enim adipiscing aliquam scelerisque vulputate parturient lobortis sed phasellus condimentum a aliquam vestibulum et parturient magnis consectetur quisque. Pretium ad et lacinia cras sagittis aliquet dui praesent nec diam eros habitasse a habitasse integer a dolor cras rhoncus vestibulum. Vestibulum maecenas parturient phasellus ullamcorper consectetur condimentum laoreet class tincidunt rutrum malesuada class parturient nunc duis a himenaeos massa nascetur venenatis sit convallis dapibus in vulputate parturient. Porttitor blandit senectus orci vestibulum diam non a a ad quis vehicula a hac parturient ullamcorper porttitor class maecenas a a ante vulputate ornare egestas. At placerat suspendisse aenean maecenas egestas duis non praesent quis turpis arcu eu dictumst ac hac lacinia a enim a.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
Circle Top - Accordion
Fusce magna felis congue a sit neque nullam turpis elementum dui penatibus tristique fermentum velit vestibulum a mollis scelerisque praesent adipiscing adipiscing consectetur. Parturient ante nullam parturient ullamcorper ullamcorper placerat nec mus enim adipiscing aliquam scelerisque vulputate parturient lobortis sed phasellus condimentum a aliquam vestibulum et parturient magnis consectetur quisque. Pretium ad et lacinia cras sagittis aliquet dui praesent nec diam eros habitasse a habitasse integer a dolor cras rhoncus vestibulum. Vestibulum maecenas parturient phasellus ullamcorper consectetur condimentum laoreet class tincidunt rutrum malesuada class parturient nunc duis a himenaeos massa nascetur venenatis sit convallis dapibus in vulputate parturient. Porttitor blandit senectus orci vestibulum diam non a a ad quis vehicula a hac parturient ullamcorper porttitor class maecenas a a ante vulputate ornare egestas. At placerat suspendisse aenean maecenas egestas duis non praesent quis turpis arcu eu dictumst ac hac lacinia a enim a.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
Circle Top - CTA Grid
Fusce magna felis congue a sit neque nullam turpis elementum dui penatibus tristique fermentum velit vestibulum a mollis scelerisque praesent adipiscing adipiscing consectetur. Parturient ante nullam parturient ullamcorper ullamcorper placerat nec mus enim adipiscing aliquam scelerisque vulputate parturient lobortis sed phasellus condimentum a aliquam vestibulum et parturient magnis consectetur quisque. Pretium ad et lacinia cras sagittis aliquet dui praesent nec diam eros habitasse a habitasse integer a dolor cras rhoncus vestibulum. Vestibulum maecenas parturient phasellus ullamcorper consectetur condimentum laoreet class tincidunt rutrum malesuada class parturient nunc duis a himenaeos massa nascetur venenatis sit convallis dapibus in vulputate parturient. Porttitor blandit senectus orci vestibulum diam non a a ad quis vehicula a hac parturient ullamcorper porttitor class maecenas a a ante vulputate ornare egestas. At placerat suspendisse aenean maecenas egestas duis non praesent quis turpis arcu eu dictumst ac hac lacinia a enim a.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
Oval Left
Fusce magna felis congue a sit neque nullam turpis elementum dui penatibus tristique fermentum velit vestibulum a mollis scelerisque praesent adipiscing adipiscing consectetur. Parturient ante nullam parturient ullamcorper ullamcorper placerat nec mus enim adipiscing aliquam scelerisque vulputate parturient lobortis sed phasellus condimentum a aliquam vestibulum et parturient magnis consectetur quisque. Pretium ad et lacinia cras sagittis aliquet dui praesent nec diam eros habitasse a habitasse integer a dolor cras rhoncus vestibulum. Vestibulum maecenas parturient phasellus ullamcorper consectetur condimentum laoreet class tincidunt rutrum malesuada class parturient nunc duis a himenaeos massa nascetur venenatis sit convallis dapibus in vulputate parturient. Porttitor blandit senectus orci vestibulum diam non a a ad quis vehicula a hac parturient ullamcorper porttitor class maecenas a a ante vulputate ornare egestas. At placerat suspendisse aenean maecenas egestas duis non praesent quis turpis arcu eu dictumst ac hac lacinia a enim a.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
Oval Right
Fusce magna felis congue a sit neque nullam turpis elementum dui penatibus tristique fermentum velit vestibulum a mollis scelerisque praesent adipiscing adipiscing consectetur. Parturient ante nullam parturient ullamcorper ullamcorper placerat nec mus enim adipiscing aliquam scelerisque vulputate parturient lobortis sed phasellus condimentum a aliquam vestibulum et parturient magnis consectetur quisque. Pretium ad et lacinia cras sagittis aliquet dui praesent nec diam eros habitasse a habitasse integer a dolor cras rhoncus vestibulum. Vestibulum maecenas parturient phasellus ullamcorper consectetur condimentum laoreet class tincidunt rutrum malesuada class parturient nunc duis a himenaeos massa nascetur venenatis sit convallis dapibus in vulputate parturient. Porttitor blandit senectus orci vestibulum diam non a a ad quis vehicula a hac parturient ullamcorper porttitor class maecenas a a ante vulputate ornare egestas. At placerat suspendisse aenean maecenas egestas duis non praesent quis turpis arcu eu dictumst ac hac lacinia a enim a.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
Developer Notes
Content Author Notes
1. Click Section Container and Open Paint Bucket Settings
2. Authors will have the option to apply accent variant and animate on scroll.
3. Authors should ensure that "No Overflow" is clicked if the accent should cut off at the edge of the section container.
4. Save and Publish changes
Requirements
AAG Accent Variant:
- 8 variants of the accent:
- Circle (default)
- Circle Top- Accordion
- Circle Top- CTA Grid
- Circle bottom
- Oval Left
- Oval Left- Overlay
- Oval Right
- Paint bucket styles can be applied to AAG Containers.