- Page Types have been created using Sitecore's Page Branches feature which lets us define preconfigured pages for Content Authors.
- These page types can be used as a template to create pages, are available in insert options list on the website.
- When a page is created using these templates then it will already have the Page Design set, predefined components added and their datasource items created locally.
- Generic One Column Page creates a page where the main area is One Column with Hero and Content Spot components.
- This page branch is based on One Column Page template which inherits the Page template which has all the custom meta data fields.
- Pre-defined Component details:
- Base Hero variant of EH Hero is applicable here; local data - source item name - Base Hero.
- Content Spot has been added; local data - source item name - Content Spot.
- Header and Footer are rendered using Generic One Column page design.
- CAs have the ability to add new components and even remove/edit the pre-rendered ones on a specific page in EE.
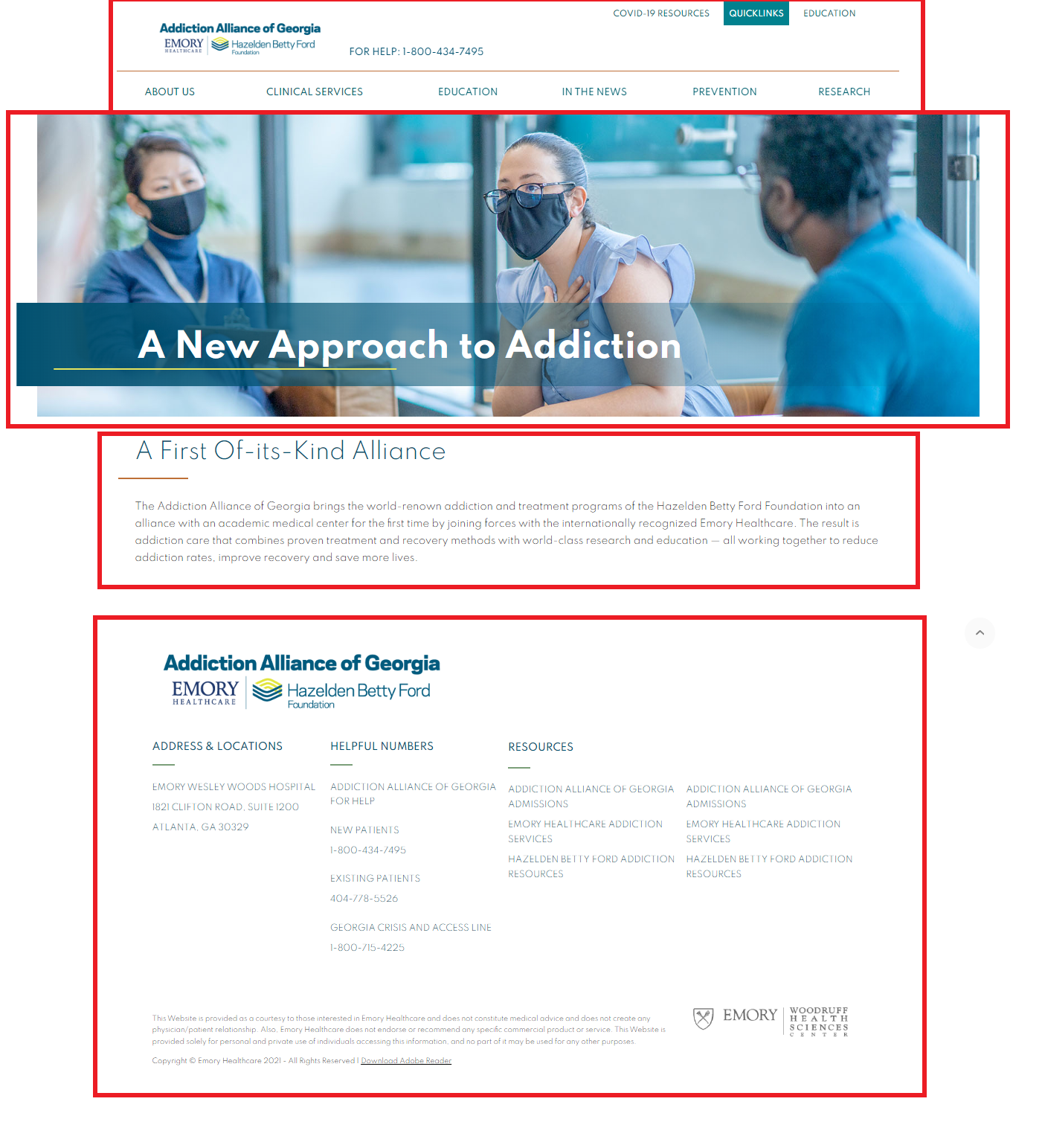
- A screenshot of the page is shown HERE, the pre-rendered components are highlighted in the image.
- Most pages in AAG site can be built using Generic One Column template.
- Additional Section Container component needs to be added under Main placeholder if CA wants to add a component that has full width.
- CA still will be able to create two column layout by utilizing Container component. Add two Container components and adjust their Grid Settings accordingly, for example- setting the left container to 8 and the right one to 4.
- CAs should note that whenever Side Rail component is to be added on a page, it should be added inside a Container component and that Container component should have the Sidebar paint bucket setting selected.
Developer Notes
Content Author Notes
Requirements
AAG Generic One Column Page Type:
- The AAG Generic One Column Page will inherit from the AAG Base Page Type.
- This page type will consist of the following components:
- The Content Author should have the flexibility to add additional components as needed for content.
- Styles please see live site.