- The component resides inside the EH Media tab in the Toolbox by the name Video and Image Promo.
- The component has 3 Variants, the one displayed on this page is - CTA Hero.
- Applicable fields for this variant:
- Title: field to add title, displayed above the eyebrow.
- Link: link field to add CTA link.
- PromoImage: field to add Image.
- PromoContent: field to add description.
- In this variant, the CTA Link, Title, and Description will be displayed above the image.
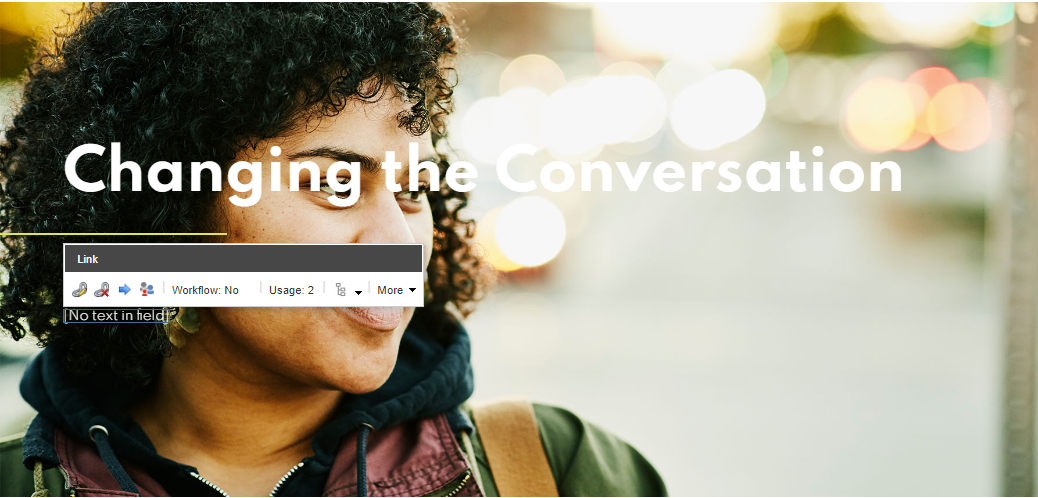
- An example of this variant is shown HERE.
- CAs should note that whenever this component is added, it takes the entire width of the container.
- By default, the title text will be light. The CA can choose a dark text option from Paint Bucket Settings; the Dark text option is available in the Font Color - AAG(Local).
Changing The Conversation
There is hope in the face of addiction. We are nationally renowned, data-driven clinicians and researchers from Emory Healthcare and the Hazelden Betty Ford Foundation. Together, we provide judgement-free, personalized care that’s reducing addiction rates, improving recoveries and saving more lives.
Developer Notes
Content Author Notes
1. Open up EE and click "Add Component" icon at the top of the page
2. Click "Add Here" where you would like the CTA Hero to be placed
3. Select rendering "Video/Image Promo" under EH Media
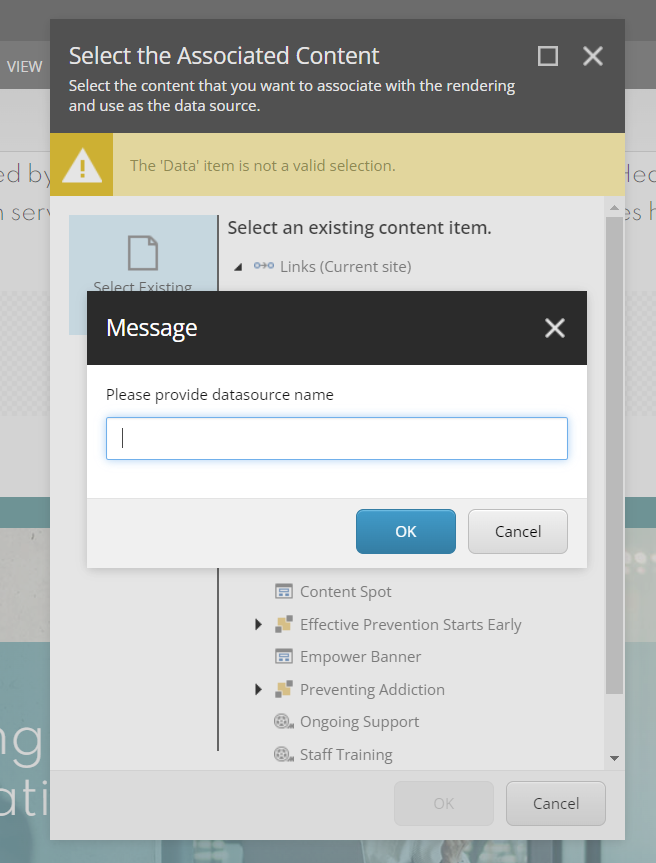
4. Create a data source
7. Once loaded, ensure the design view is enabled under the view tab. Click the component and update the variant to CTA Hero
8. To add an image, click the image placeholder and select the add image icon. The media library will appear for you to select the image.
8. To manage the title, click the placeholder text and update the title
9. Body is managed by an RTE field. You can manage within EE or click the pencil icon to edit the content
10. To manage the link, click the link placeholder text. A dialog box will appear, click the icon with a link and pencil. Manage link properties within the following window
Paint Bucket Settings
To manage the font color, click the CTA Hero. You will see a dialog box appear with a paint bucket icon. This will allow you to manage styling for the CTA Hero Title.
Design view will need to be enabled to control variant and paint bucket settings.
Requirements
AAG CTA Hero:
- The AAG CTA Hero will be used predominantly on the home page.
- The CA should be able to edit the following:
- Title (H1)
- Image
- Video (will not be used on this variant)
- Eyebrow
- CTA link (pages, files, and external URLS)
- Title and eyebrow are positioned left.
- For styling see live site.
- Gradient will be handled by CSS
- The CA should be able to select between light and dark font.
- Light = White (default)
- Dark = Green (#01506F)
- The arrow on the CTA expands upon hover.
- This component must follow accessibility standards for alt text, and keyboard navigation.
Mobile:
- Content is stacked
- * note oval accent disappears on mobile