- Link is an OOB SXA component that is available in the Navigation tab in the Toolbox.
- A list of all the rendering variants available
- Back To Top - this is specifically for the Back To Top feature(link) that we have in Footer.
- Link with Caret - An example of this variant is shown HERE
- Mobile Header Navigation - built for mobile navigation, not applicable on other areas of the site.
Developer Notes
Content Author Notes
1. Open up EE
2. Click Add Component and select placement
3. Select Rendering - Link is under Navigation
4. Once rendering is selected, create a data source or select an global data source if applicable
5. Once the data source is created, select the correct variant that needs to be placed on the page
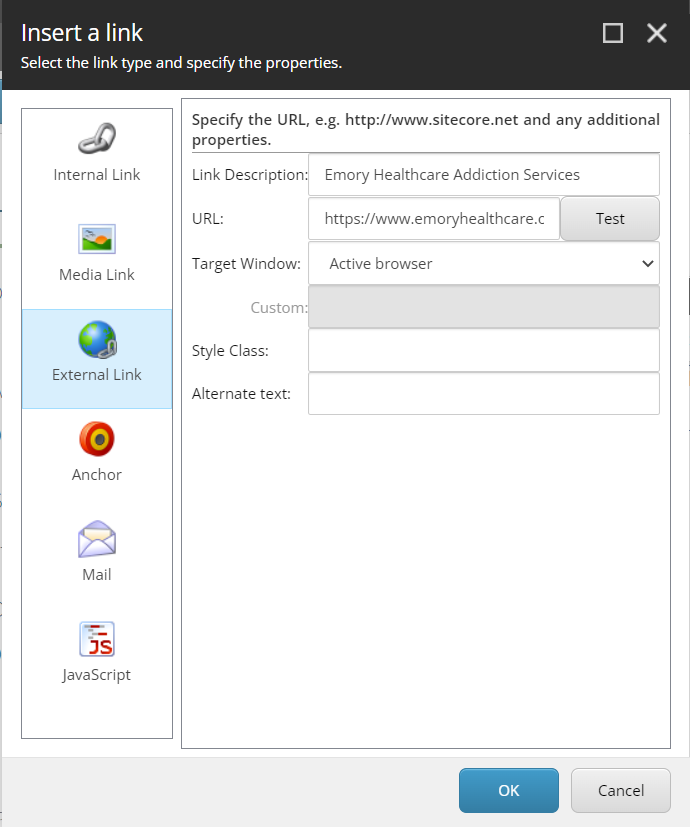
6. Manage Link Properties. You can insert media links, internal links, external links, anchors and JavaScript with this window.
- Link Description
- URL
- Target Window
- Style
- Alternate Text
7. Save and publish changes
Requirements
Link Component:
- The AAG OOB link component will be used when a clickable link is needed under a content spot or by itself.
- The CA should have the option of choosing the style:
- Hover link w/carat
- For styling please see live site
- This component must follow accessibility standards for alt text, and keyboard navigation.
Mobile:
- See requirements above, content is stacked.